Premium Eyewear ES224561
4,250৳
Availability: 1 in stock
ওয়েবসাইটে অর্ডার করলে ডেলিভারি চার্জ ফ্রি
Product Details
Let’s describe the Product details:
| Model : | DC19839 |
| Frame Color : | Brown |
| Frame Shape : | Rectangle |
| Frame Style : | Full Rim |
| Frame Material : | Acetate |
| Lens Material : | Customisable |
| Progressive Suitability : | Yes |

| Model : | DC19839 |
| Frame Color : | Brown |
| Frame Shape : | Rectangle |
| Frame Style : | Full Rim |
| Frame Material : | Acetate |
| Lens Material : | Customisable |
| Progressive Suitability : | Yes |

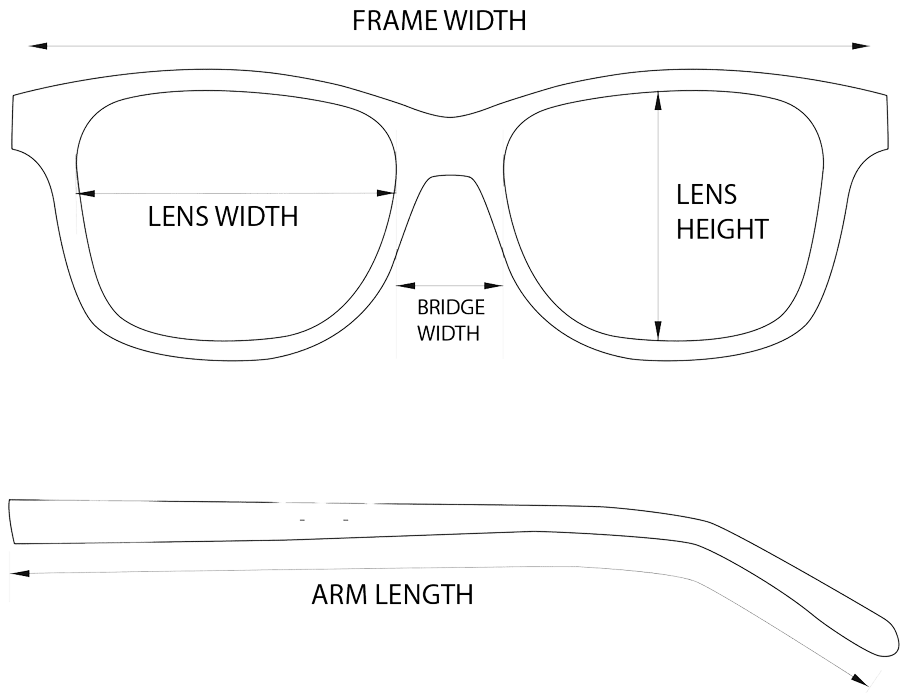
Lens length: 55mm
Bridge: 17mm
Temple: 145mm

Lens options include anti-reflective coating for reduced glare, UV protection for eye safety, and blue light-cutting lenses to protect your eyes from digital screen strain. You should consider our authentic lens collections.
Check the frame’s measurements, including the bridge width and temple length, and compare them to your existing glasses. Feel free to contact us, We provide fit guides or recommendations based on your face shape.
Certainly! We offer a 7-day free home trial service exclusively within Mirpur, Uttara, Dhanmondi, Gulshan, Banani, and Baridhara, allowing you to try our glasses in the comfort of your home before making a purchase.
Yes, we accept insurance for eyewear. To learn more about how to use your insurance for our products, please check the product description. If you have further questions or need assistance, contact us.
We offer a 7-day return window. You can return your item within this period for a refund or exchange. Your satisfaction is our priority!
Lens Collection
Let’s describe our Trendy lens collection!
Blue cut Single Vision Lens
 Designed to protect your eyes from the harmful effects of digital screens and artificial lighting, these lenses reduce blue light exposure while providing exceptional clarity and comfort. Say goodbye to eye strain, fatigue, and sleep disruption caused by prolonged screen time. With our Bule cut single vision lenses, you can enjoy enhanced visual comfort and safeguard your eye health in the digital age. Invest in your well-being today! Started at 600 tk. learn more!
Designed to protect your eyes from the harmful effects of digital screens and artificial lighting, these lenses reduce blue light exposure while providing exceptional clarity and comfort. Say goodbye to eye strain, fatigue, and sleep disruption caused by prolonged screen time. With our Bule cut single vision lenses, you can enjoy enhanced visual comfort and safeguard your eye health in the digital age. Invest in your well-being today! Started at 600 tk. learn more!
Elements BlueCut Lens
 Experience the ultimate eye comfort with our BlueCut Lens. Designed to shield your eyes from harmful blue light emitted by digital screens and devices, our lenses reduce eye strain and improve sleep quality. With advanced technology, they maintain crystal-clear vision while blocking out the blue light that can lead to discomfort and fatigue. Stay focused, protect your eyes, and enhance your well-being with BlueCut Lens – a must-have for today’s digital age. Started at 1950 tk. learn more!
Experience the ultimate eye comfort with our BlueCut Lens. Designed to shield your eyes from harmful blue light emitted by digital screens and devices, our lenses reduce eye strain and improve sleep quality. With advanced technology, they maintain crystal-clear vision while blocking out the blue light that can lead to discomfort and fatigue. Stay focused, protect your eyes, and enhance your well-being with BlueCut Lens – a must-have for today’s digital age. Started at 1950 tk. learn more!
Anti Reflection HMC Lens
 These high-quality lenses reduce eye strain and provide a sharper, more comfortable view. Enhance your visual clarity and protect your eyes from harmful UV rays. Experience improved vision with our Anti-Reflection HMC Lens – a must-have addition to your eyewear collection. Started at 1200tk. learn more!
These high-quality lenses reduce eye strain and provide a sharper, more comfortable view. Enhance your visual clarity and protect your eyes from harmful UV rays. Experience improved vision with our Anti-Reflection HMC Lens – a must-have addition to your eyewear collection. Started at 1200tk. learn more!
Crizal Sapphire 360 UV lens
 Elevate your eyewear experience with Crizal Sapphire 360 UV lenses. These lenses offer unparalleled clarity and protection. Enjoy reduced glare, optimal UV defense, and resistance against scratches, smudges, dust, and water. Say goodbye to reflections and hello to crystal-clear vision. Invest in your eye comfort and style today with Crizal Sapphire 360 UV lenses. See the world in a whole new light. Started at 4,550 tk. learn more!
Elevate your eyewear experience with Crizal Sapphire 360 UV lenses. These lenses offer unparalleled clarity and protection. Enjoy reduced glare, optimal UV defense, and resistance against scratches, smudges, dust, and water. Say goodbye to reflections and hello to crystal-clear vision. Invest in your eye comfort and style today with Crizal Sapphire 360 UV lenses. See the world in a whole new light. Started at 4,550 tk. learn more!
ZEISS Single Vision DriveSafe lens
 Enhance your driving experience with ZEISS Single Vision DriveSafe UV lenses. These lenses are designed to reduce glare from oncoming headlights, provide excellent UV protection, and offer clear vision in low-light conditions. Whether you’re driving at night or in challenging weather, ZEISS DriveSafe lenses prioritize safety and visual comfort. Say goodbye to discomfort and hello to a safer, more enjoyable driving experience with ZEISS DuraVision DriveSafe UV. Drive with confidence, no matter the road or weather conditions. Started at 5,850 tk. learn more!
Enhance your driving experience with ZEISS Single Vision DriveSafe UV lenses. These lenses are designed to reduce glare from oncoming headlights, provide excellent UV protection, and offer clear vision in low-light conditions. Whether you’re driving at night or in challenging weather, ZEISS DriveSafe lenses prioritize safety and visual comfort. Say goodbye to discomfort and hello to a safer, more enjoyable driving experience with ZEISS DuraVision DriveSafe UV. Drive with confidence, no matter the road or weather conditions. Started at 5,850 tk. learn more!
ZEISS DuraVision BlueProtect UV lens
 ZEISS, a trusted name in optics, ensures clarity and comfort with these lenses, making them an ideal choice for anyone seeking modern eyewear solutions. Invest in your visual wellness today with ZEISS DuraVision BlueProtect UV lenses. Discover superior eye protection with ZEISS DuraVision BlueProtect UV lenses. These cutting-edge lenses are designed to shield your eyes from the harmful effects of digital screens and artificial blue light. With their advanced technology, they reduce glare and filter out blue light, helping reduce eye strain, improve sleep quality, and safeguard your long-term eye health. Started at 5,450 tk. learn more!
ZEISS, a trusted name in optics, ensures clarity and comfort with these lenses, making them an ideal choice for anyone seeking modern eyewear solutions. Invest in your visual wellness today with ZEISS DuraVision BlueProtect UV lenses. Discover superior eye protection with ZEISS DuraVision BlueProtect UV lenses. These cutting-edge lenses are designed to shield your eyes from the harmful effects of digital screens and artificial blue light. With their advanced technology, they reduce glare and filter out blue light, helping reduce eye strain, improve sleep quality, and safeguard your long-term eye health. Started at 5,450 tk. learn more!
Anti Reflective Blue Photochromic Lens
 Upgrade your eyewear experience with our Anti-Reflective Blue Photochromic HMC lens. These lenses offer a crystal-clear view by reducing glare and reflections, providing enhanced clarity during day and night. With the added benefit of photochromic technology, these lenses automatically adjust to changing light conditions, making them ideal for any environment. Say goodbye to squinting in bright sunlight and hello to optimal eye comfort. Experience the future of eyewear with our Anti-Reflective Blue Photochromic HMC lens – your eyes will thank you! Started at 1250 tk. learn more!
Upgrade your eyewear experience with our Anti-Reflective Blue Photochromic HMC lens. These lenses offer a crystal-clear view by reducing glare and reflections, providing enhanced clarity during day and night. With the added benefit of photochromic technology, these lenses automatically adjust to changing light conditions, making them ideal for any environment. Say goodbye to squinting in bright sunlight and hello to optimal eye comfort. Experience the future of eyewear with our Anti-Reflective Blue Photochromic HMC lens – your eyes will thank you! Started at 1250 tk. learn more!
I want to
Request Free
Home Trail
duration
24:00 Hrs
Shipping
Our Team
AtHome
7 days for free.
Currently, our home trial is allowed only for the following locations:
- Mirpur
- Uttara
- Dhanmondi
- Banani
- Gulshan
- Baridhara










Reviews
There are no reviews yet.